Monster TV
Polecamy w Monster TV
Artykuły tylko dla bojowników JM (+18)
Zobacz galerię
Kto jest online?
Ale zawsze możesz się zarejestrować.
Gościmy obecnie 8179 osób, w tym 1346 rejestrowych bojowników walki z powagą.
Ostatnio dołączył do nas bojownik R4bicc
Najmocniejsze cytaty – Obajtek żałuje, że był prezesem Orlenu
Dzisiaj:

- Obajtek żałuje, że był prezesem Orlenu
- Karpiel-Bułecka uderza w Zakopane
- Wkurzony Kamiński: „Jest pan świnią”
- Źle się dzieje w polskim kolarstwie
- Słowa Jędraszewskiego oburzyły lewą stronę

Najdziksze newsy tygodnia – Zawodnik sztuk walki kopnął przechodzącą przez ring dziewczynę
W dzisiejszym odcinku sprawdzimy, która sieć kin oszukuje na piwie, które władze chcą zakazać nocnej sprzedaży jedzenia na wynos, a także kto prześladuje znanego muzyka.


Polska to nie kraj, to stan umysłu – Bolzga gurom 2137
W Polsce warunki są dziś niekorzystne, ale przynajmniej jest jako tako.


Zatrzymane w kadrze – Zamek hrabiego Draculi
W dzisiejszym odcinku „Zatrzymanych...” znalazły się, między innymi, zdjęcie z bratem-denuncjatorem, porucznik Columbo przy szkicowaniu oraz pewien hardcorowy mnich. Zapraszamy!


Krótki dżołk
Dorosłość nadchodzi wtedy, gdy przestają ci mówić, że jak na swój wiek jesteś bardzo mądry.
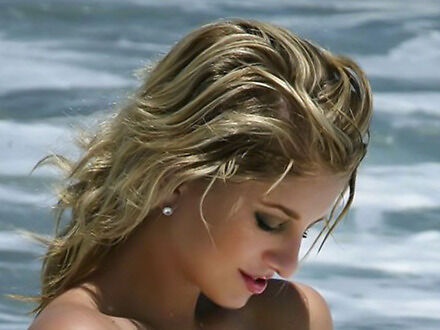
Słońce je kocha, a faceci się za nimi oglądają. Dziewczyny w stroju t0pless
Nie ma co za dużo mówić – jest to jeden z atrakcyjniejszych strojów, w jakim może się opalać kobieta.


Russel Crowe znów ma do czynienia z egzorcyzmami w najnowszym dreszczowcu – Filmoteka Joe Monstera
Dzisiaj:

- Russel Crowe znów ma do czynienia z egzorcyzmami w najnowszym dreszczowcu
- „Deadpool i Wolverine” na pierwszym pełnym zwiastunie
- Aktorzy oryginalnego „Blair Witch Project” chcą pieniędzy. Napisali nawet list otwarty
- Producent z Netflixa krytykuje sposób, w jaki Amazon wydał serial „Fallout”
- Platforma MAX pozostawi zniżki dla wiernych widzów

Ludzie opowiadają o największym skandalu, jaki miał miejsce w ich szkołach
Większość szkół ma swoje historie przekazywane pomiędzy różnymi rocznikami uczniów. Poniżej zajmiemy się tymi najbardziej skandalicznymi.


Historia Alice Kyteler – pierwszej wiedźmy w historii Irlandii

2 012
21
Średniowieczne polowania na czarownice kosztowały życie tysiące kobiet w wielu krajach. W Irlandii pierwszą skazaną za obcowanie z siłami nieczystymi była Alice Kyteler. To dla niej właśnie zapłonął stos, ale to nie ona się na nim spaliła...
Rzeczy, które są społecznie akceptowalne tylko dla jednej płci
Pomimo tego, że żyjemy w XXI wieku już od dłuższego czasu, nadal istnieje wiele rzeczy, które dotykają wszystkich, ale są „normalne” tylko dla przedstawicieli jednej płci.


Ludzie, którzy o czymś zapomnieli i miało to zabawne skutki
Ludzka pamięć bywa zawodna. Czasami zapomnisz odebrać syna z przedszkola, a innym razem nie wiesz, jak ma na imię dziewczyna, koło której się budzisz. Na szczęście inne wpadki z pamięcią bywają mniej drastyczne, a bywają dużo zabawniejsze. Przynajmniej dla tych słuchających historii.


Zwierzęta są głupie i rośliny też – przewodnik terenowy VI
Głupie zwierzęta Polski, jak je znaleźć i dlaczego należy trzymać łapy przy sobie, jeżeli się uda.


Będę grał w grę, ale jaką? Rozpoznasz grę po obrazku? Kultowe gry 8-bitowe. Boomerzy na start!

23 161
238
Dla fanów naprawdę klasycznych gier i grania. Poniżej screeny z różnych bardzo znanych czy wręcz kultowych gier. Ile z nich rozpoznasz? I zgadujemy PRAWIDŁOWE tytuły gier i na to pragnę zwrócić uwagę, gdyż w paru przypadkach te gry były piracone pod innymi tytułami.

Piloci dzielą się najbardziej niesamowitymi zdjęciami, jakie udało im się zrobić
Piloci to dopiero mają widoki. Horyzont i chmury już z małego okienka pasażerów robią wrażenie, a co dopiero z okien w kabinie... Dlatego piloci postanowili podzielić się tym, co udało im się ustrzelić w trakcie lotów.


Największa ściema w historii kina kopanego! - Kim naprawdę był Frank Dux?
Zaprawiony w sztuce skutecznego obijania czerepów mięśniak o dobrym serduszku przypadkiem trafia na listę śmiałków biorących udział w nielegalnym i wielce tajemniczym turnieju, w którym to grupa najdoskonalszych wojowników na świecie tłuc się będzie aż do porzygu… Brzmi znajomo? Toż to jedna z najpopularniejszych klisz kina kopanego!


Co mówi o tobie muzyka, której słuchasz
Twoje preferencje muzyczne mówią o tobie znacznie więcej, niż ci się wydaje. Tak jak lajki, które zostawiasz na Facebooku, twoje buty, sposób wypowiadania się, podawania ręki czy reakcja na wypicie ciepłej wódki.


13 komiksów, które pokazują, jak zabawy z dzieciństwa widzą dzieci i dorośli
Dla każdego dziecka wspólny czas spędzony z rodzicami na beztroskiej zabawie to prawdziwa przygoda...


#1. Zabawa z rodzicami


Faktopedia – Niewidzialny atrament brytyjskiej Secret Service
Dziś m.in. niewidzialny atrament brytyjskiej Secret Service, ptak odesłany do USA pierwszą klasą oraz podróżnik-twardziel ze Szwecji.


Największe obciachy – Tego na komuniach jeszcze nie było
Dzisiaj:

- Tak się zdenerwował na krany, że je wyciął
- Młotek i lampa, czyli jak nie wymieniać żarówki
- Trzy miesiące więzienia dla byłego polityka PiS za zabicie psa
- Poszukiwacze taksówek nad Morskim Okiem

Dzięki temu gadżetowi idiotów będzie można poznać z daleka – Demotywatory

- Ruszyła pierwsza edycja konkursu Miss AI
- Ile samochodów policja skonfiskowała pijanym kierowcom do tej pory?
- Odbył się pierwszy Kongres Mężczyzn – podpiszecie się pod jego postulatami?
- Sekret kart telefonicznych TP SA

Ten film bije rekordy popularności na TikToku i nikt nie wie, dlaczego tak jest – Co nowego w technologii?
Dzisiaj:

- Brazylia pozywa Elona Muska
- Zakaz TikToka w USA już praktycznie sfinalizowany. Amerykanie żegnają się z platformą
- Microsoft zaprezentował nowy model AI i wygląda to dość niepokojąco
- W sieci pojawił się film pokazujący, gdzie i kiedy latała Taylor Swift w 2023 roku

W pracy znalazłem jakąś limitowaną holograficzną monetę – Bardzo nietypowe znaleziska internautów
Czasem w życiu natrafiamy na coś, co potrafi wzbudzić u nas na tyle duże zainteresowanie, że aż musimy się tym podzielić ze światem.


| Z archiwów JM |
|
|
Monster Galeria: Pinokio, nie pajacuj!
Najpotworniejsze ostatnio
Login
Nie masz jeszcze konta na tej najlepszej na świecie stronie?! Jakże tak można?!
Jako zarejestrowany bojownik JM, będziesz miał parę bonusów:
- strona będzie cie witać
- zmienisz sobie wygląd strony
- od czasu do czasu dostaniesz od nas maila
- będziesz mógł popisać się na forum
- będziesz recenzentem i oceniaczem
- skomentujesz nas szczerze
- obejrzysz w całości słynną MonsterGalerię, teraz to 310 299 obrazków. I wiem, że zawsze chciałeś ją obejrzeć…
- włączysz sobie na pełen regulator Szafę Grającą, teraz ponad 1564200 pliczków.
Krótkie dżołki
Dorosłość nadchodzi wtedy, gdy przestają ci mówić, że jak na swój wiek jesteś bardzo mądry.
* * *
Nie udał się strajk listonoszy Poczty Polskiej. Okazuje się, że zamiast postulatów zostawili awizo.
* * *
Sztuczne ognie dla gamoni: frajerwerki.
* * *
Film był tak nudny, że na sali całowali się nawet nieznajomi ludzie.
* * *
Przedwczoraj był Dzień Książki. Postanowiłem go uczcić. Jestem już na trzeciej stronie.
* * *
* * *
Nie udał się strajk listonoszy Poczty Polskiej. Okazuje się, że zamiast postulatów zostawili awizo.
* * *
Sztuczne ognie dla gamoni: frajerwerki.
* * *
Film był tak nudny, że na sali całowali się nawet nieznajomi ludzie.
* * *
Przedwczoraj był Dzień Książki. Postanowiłem go uczcić. Jestem już na trzeciej stronie.
* * *
Ciekawe wątki
Zakazane strony
Najlepsze komentarze
 „@puhacz Może gdyby nie robili antysemity z każdego kto się na nich krzywo popatrzy podejście byłoby ździebko inne...”
by geniusm
553
„@puhacz Może gdyby nie robili antysemity z każdego kto się na nich krzywo popatrzy podejście byłoby ździebko inne...”
by geniusm
553
 „#15 W taki oto sposób nasi dziadkowie docierali do szkoły.”
by green_eyes
504
„#15 W taki oto sposób nasi dziadkowie docierali do szkoły.”
by green_eyes
504
 „#4 Bo on jest przeciwko dopłatom rządowym dla zwykłych obywateli. ;)”
by green_eyes
468
„#4 Bo on jest przeciwko dopłatom rządowym dla zwykłych obywateli. ;)”
by green_eyes
468
 „Dobrze, że absolutnie każdy jest ekspertem od wszystkiego, ma dostęp do pełnych informacji, w tym niejawnych, i ma kompetencje do prowadzenia polityki zagranicznej/wstaw aktualnie nośny medialnie temat.
I ja nie twierdzę, że mamy popierać Izrael, tylko, że ten tok rozumowania przedstawiony na obrazku jest totalnie z dupy.”
by ka2
464
„Dobrze, że absolutnie każdy jest ekspertem od wszystkiego, ma dostęp do pełnych informacji, w tym niejawnych, i ma kompetencje do prowadzenia polityki zagranicznej/wstaw aktualnie nośny medialnie temat.
I ja nie twierdzę, że mamy popierać Izrael, tylko, że ten tok rozumowania przedstawiony na obrazku jest totalnie z dupy.”
by ka2
464
 „Widzę to oczami wyobraźni i mi się podoba :)”
by bartoslaw
425
„Widzę to oczami wyobraźni i mi się podoba :)”
by bartoslaw
425
Sprawdź swoją wiedzę!